Enhancing Collaboration – Developing a Figma Design System
Quick Summary
Objective: Transition from a disjointed design process using Adobe and Word documents to a structured, collaborative design system in Figma, improving efficiency, consistency, and communication across teams.
Outcome: Successfully rebuilt 30 templates in Figma, resulting in a 25% increase in design and development efficiency and a significant improvement in collaboration between design, marketing, and development teams.
How It Started
The design team at CA faced significant challenges due to the lack of a centralized design system. The existing workflow relied on Adobe InDesign and Word documents, which were cumbersome to manage and caused inefficiencies in accessibility checks, design consistency, and developer handoffs. The need to redesign or create new pages for a new structured content system further exacerbated these issues.
The Workflow
-
A 12-page Word file to document and track design styles.
-
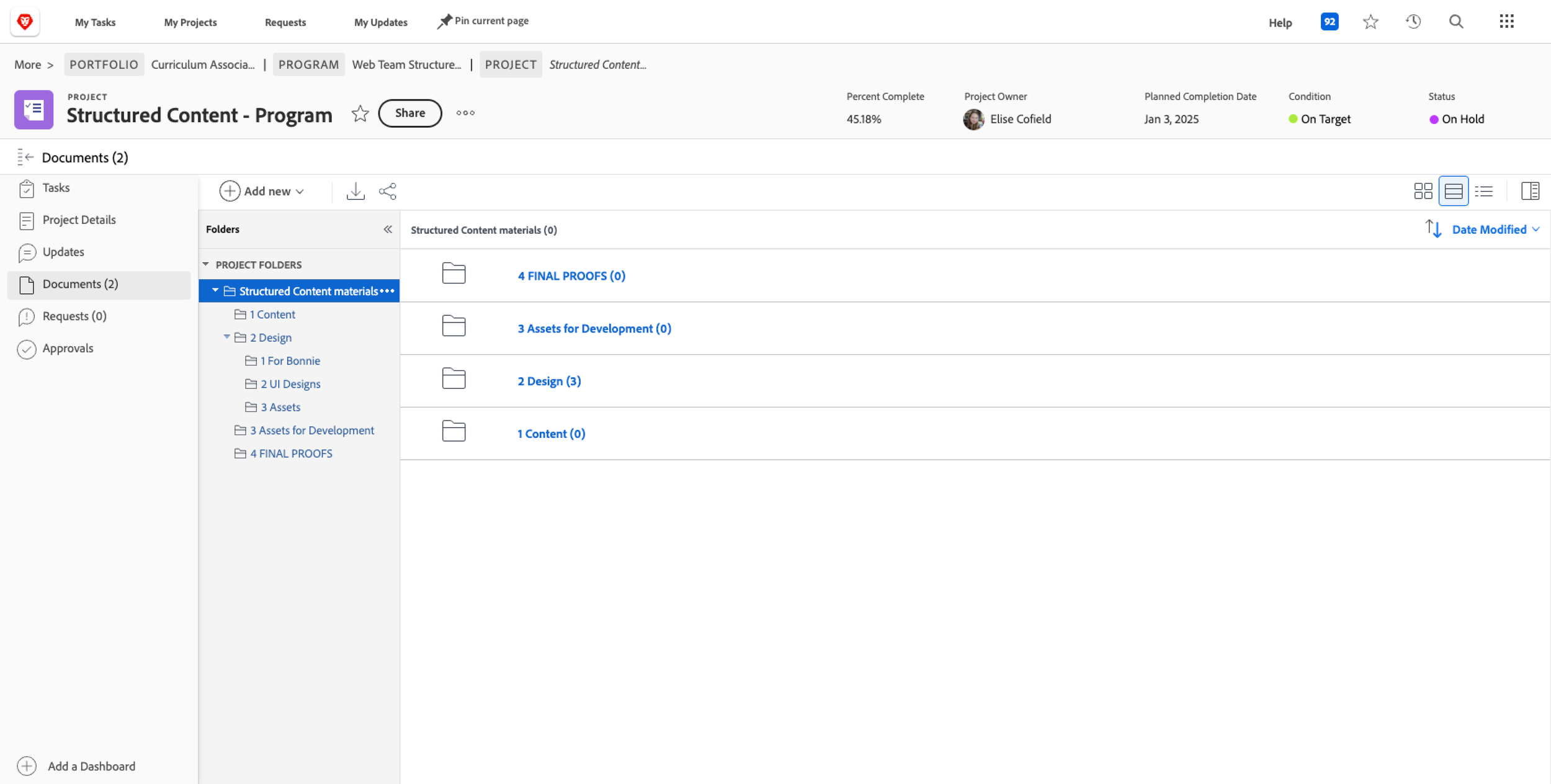
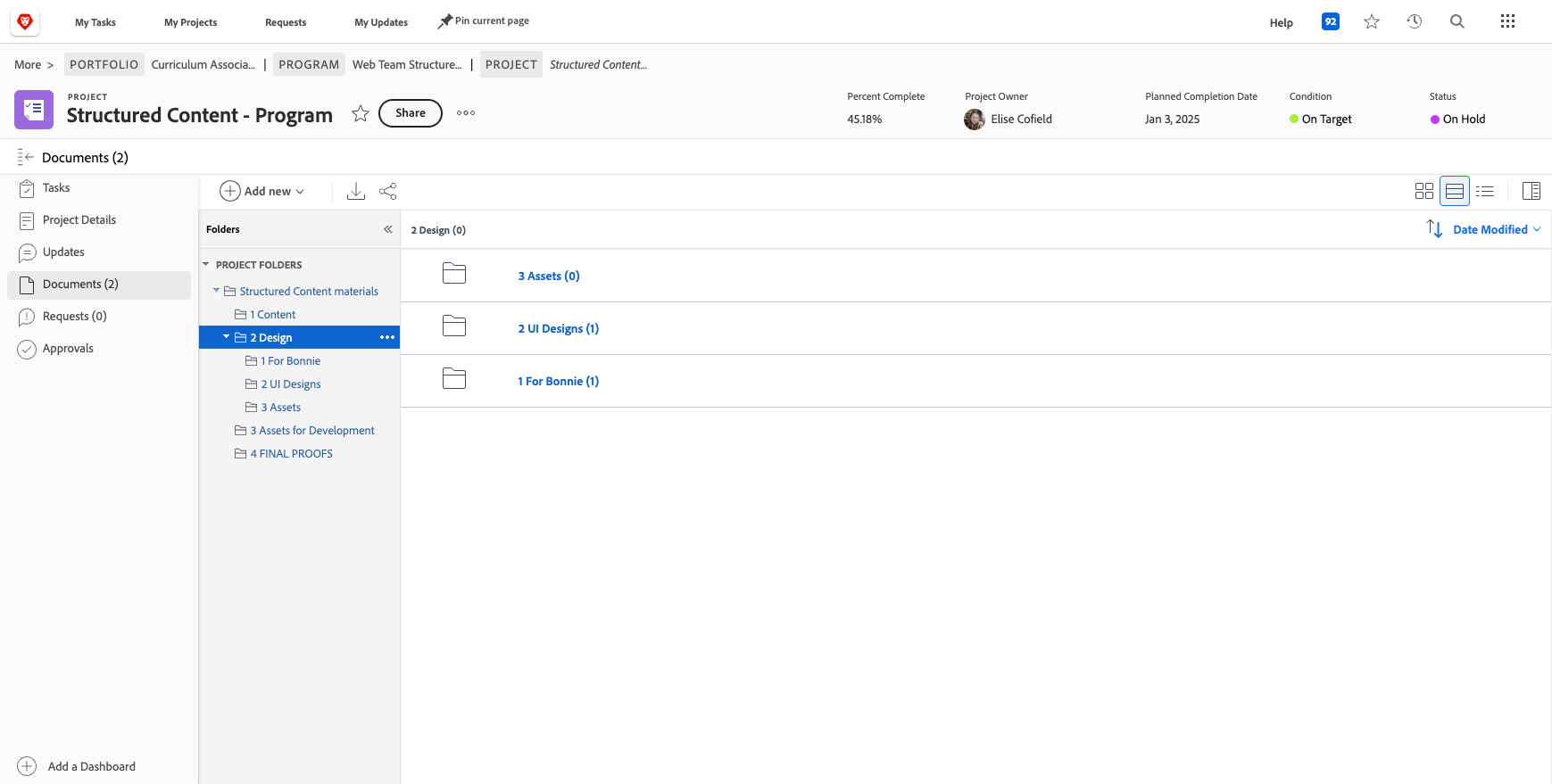
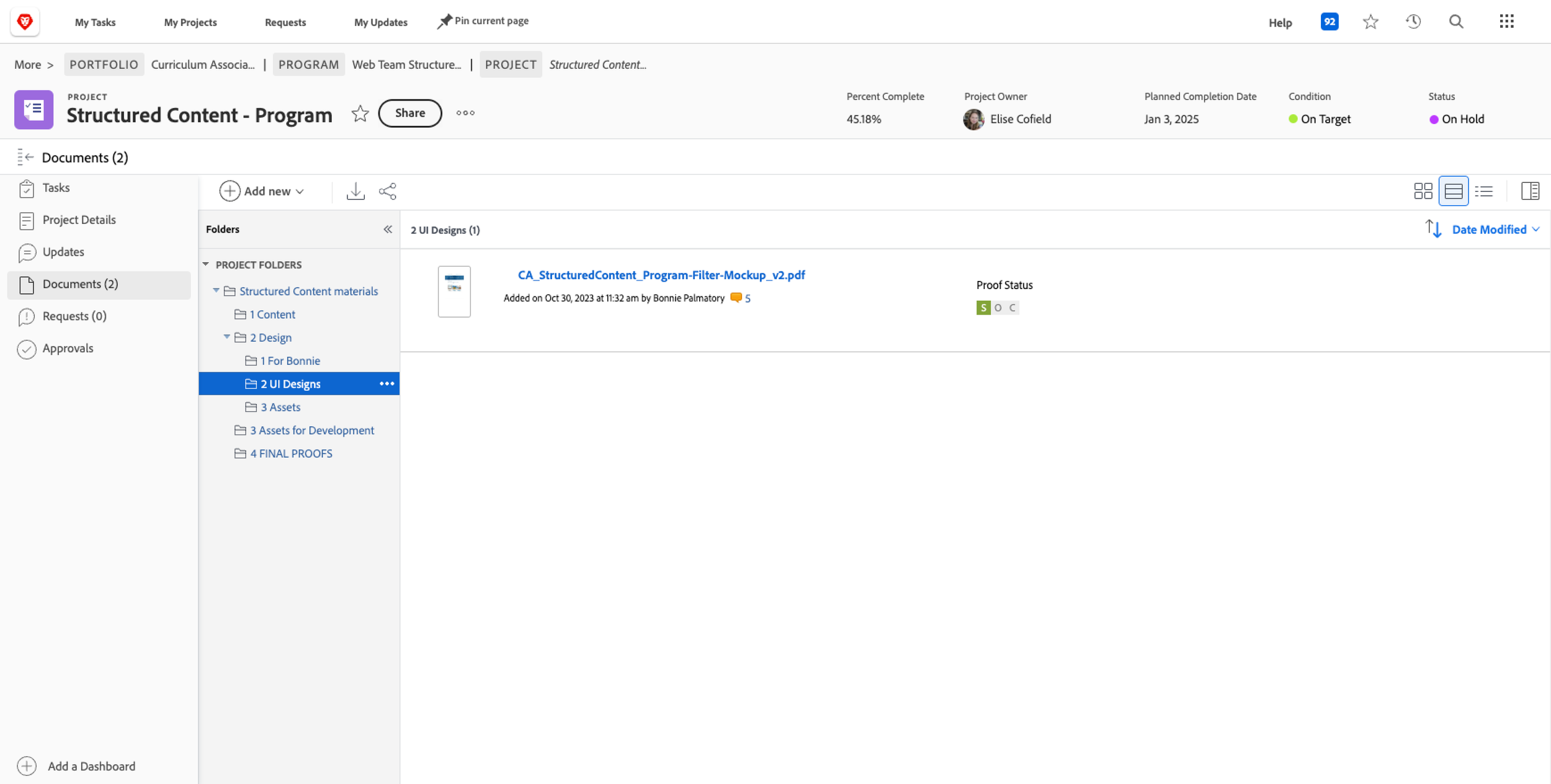
Page designs created in InDesign uploaded to Workfront in PDF format for review and communication of revision needs.
-
Page designs were downloaded from Workfront and then adapted to Figma using the PDF to Figma plugin for accessibility review using Stark.
Workflow Challenges
-
Misunderstandings about where design styles should be applied and lack of visual correlation between actual design files.
-
It was a time-consuming process to find, open, and view files. Comments lost due to upload of multiple versions overwriting previous files
-
Design files were built in an inaccessible format, the web team did not easily update template changes for future use, and InDesign PDF files were poorly converted to Figma, limiting accessibility review, editing, and development.

Pages from the 12-page design style documentation created in a Word document.




The four steps to access design files in Workfront.




Unsuccessfully converting PDF files to a Figma file to check accessibility.
What Was Needed
My task was to advocate for and lead the transition to Figma, setting the stage for an extensible design system that would streamline the design process, ensure consistency across templates, and improve collaboration between the design, marketing, and development teams.
What I Did
Advocacy & Initiation: Recognizing the inefficiencies in the existing workflow, I advocated for transitioning to Figma by presenting the benefits of a centralized, collaborative design tool. I highlighted how Figma would allow for real-time collaboration, better version control, and more effective accessibility checks using tools like Stark.
Design System Development: Rebuilt 30 existing templates in Figma, focusing on creating a consistent and extensible design system. This included reorganizing layers, establishing naming conventions, and ensuring that all design elements adhered to accessibility standards.
Collaboration & Leadership: Led the initiative by working closely with the Brand Design and Development teams to ensure the new design system met all stakeholders' needs. This included facilitating workshops to onboard team members to Figma and integrating feedback to refine the design system.
Process Optimization: Developed a roadmap for gradually transitioning all Adobe templates into Figma, prioritizing the most urgent and impactful projects. The new system was designed to be scalable, allowing for easy updates and personalization of web content.
Overcoming Challenges: Faced initial resistance to the idea of moving to Figma until another digital-experienced design team member supported the proposal. Additionally, there were challenges in balancing this project with ongoing work and adapting to changes in the development system setup, which temporarily paused progress. Despite these hurdles, the project moved forward, laying the groundwork for improved future collaboration.
Where We Are
Increased Efficiency: The transition to Figma led to a 25% improvement in the design and development process efficiency. This was due to reduced back-and-forth between teams, easier design updates, and more effective developer handoffs.
Enhanced Collaboration: The new design system facilitated better communication and collaboration across teams. Design consistency improved significantly, with all stakeholders working from a single source of truth.
Scalability & Flexibility: The new system proved to be scalable, accommodating the growing needs of the team as more pages and templates were added. This also paved the way for smoother future projects, including the integration of UX-focused consultancy teams.
Developer Hand-off Improvements: The well-organized Figma templates and clear naming conventions made it easier for developers to reference design elements, reducing implementation errors and speeding up the development process.
Takeaways
This project highlighted the critical role of a well-structured design system in improving team collaboration and project efficiency. By transitioning to Figma, we were able to create a more cohesive and scalable design process that not only met the immediate needs of the team but also laid the foundation for future growth and innovation.





